If you are looking for how to add a thumbnail sticky author info in Median UI, Fletro, iMagz (JagoDesain theme) to the Blogger website then this post is just for you.

We only used then HTML and CSS. Are you upset about your website speed? do not worry it doesn't affect your website speed.
Also do not worry about it this Accordion Section also has dark mode CSS that you just want to change the dark mode class that we gave with your theme dark mode class, you can fluently change it by following this tutorial precisely.
Also do not worry about it this Accordion Section also has dark mode CSS that you just want to change the dark mode class that we gave with your theme dark mode class, you can fluently change it by following this tutorial precisely.
Features:-
- Give your blog awesome looks.
So without wasting important time let's check How To Add Thumbnail Sticky Author Info In Median Ui, Fletro, Imagz
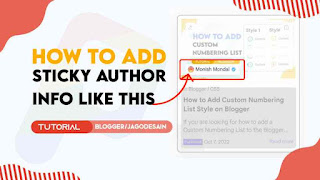
You can see the demo here:-
How To Add Thumbnail Sticky Author Info In Median Ui, Fletro, Imagz (JagoDesain theme)
Important!Before we start adding codes in XML, I will recommend you to take a Backup of your current theme. By chance if any problem occurs, you can restore it later.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: On Blogger Dashboard, click Theme.
Step 3: Click the arrow down icon next to 'customize' button.
Step 4: Click Edit HTML, you will be redirected to editing page.
Step 5: Now search the code ]]></b:skin> or /*]]>*/</style> and paste the following CSS Codes just above to it. Or you can paste it above <head/> tag by adding <style></style>
/* Author iFxd (The Pro Project) */
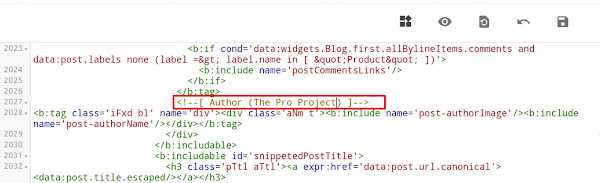
.iFxd.bl{top:auto;bottom:0;right:auto;left:0} .aNm.t{background:rgba(255,255,255,.8);padding:6px} .aNm.t .im{width:16px;height:16px;margin-right:4px} .aNm.t .nm{font-size:13px;color:var(--bodyC)}Step 6: Then find the following code 👇
<b:if cond='data:widgets.Blog.first.allBylineItems.comments and data:post.labels none (label => label.name in [ "Product" ])'>
<b:include name='postCommentsLinks'/>
</b:if> </b:tag>
You may find 3 places that have the same code that is for featured post thumbnail, blog post thumbnail, and popular post thumbnail, if you want to add it in every place then paste it on that 3 places, if you want only in one place then find that place by pasting in each place!
Step 7: Then paste the following HTML code just below it
<!--[ Author (The Pro Project) ]--> <b:tag class='iFxd bl' name='div'><div class='aNm t'><b:include name='post-authorImage'/><b:include name='post-authorName'/></div></b:tag>

Step 8: Then Save or Publish.
Terms of Use
To appreciate our workshop, consider keeping the credits in canons.
We do not allow to rewrite this post in any manner. Do not copy this post, canons or any part from this composition without authorization, it's rigorously prohibited.However, Legal conduct will be taken, If you do so.
Conclusion
In this article I have made a tutorial on How To Add Thumbnail Sticky Author Info In Median Ui, Fletro, Imagz. I Hope you have liked this article and please do share with your friends and follow up blog for more.
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken. © The Pro Project | All Rights Reserved
© Copyright:
www.the-pro-project.blogspot.com