If you are looking for How To Add Jwplayer (Video Player) For Blogger with CDN Link and HTML Code then this post is just for you.
I am Monish. I have been involved with coding for a long time. I will give you proper advice from long experience so let's start.

See Blogger has given an option to upload videos, but I don't think the design of that video player is very good. So in today's post I will share you the best Jwplayer (Video Player) where you can present your video in front of everyone in a very beautiful way just by adding the video source link.
JW Player
JW Player is a New York based company that has developed a video player software of the same name. The player, for embedding videos onto web pages, is used by news, video hosting companies, and for self-hosted web videos. Wikipedia
What is an Online Video Player?
HTML5 Video Player is a JavaScript library that adds controls to the HTML5 video element. This makes sure that all browsers look the same.
HTML5 online video players let you watch videos in a web browser without needing to install any extra plugins. We put in a Flash player a while ago so we could stream videos. HTML5 video players, on the other hand, make it easy to add native video players to your site. You can still embed YouTube videos, but here's a better way to show your visitors videos, whether you're a personal trainer making videos to show how to do exercises or a social media influencer making a funny video.
You only need to use the video element to make an HTML5 video player. Set the video's width and height, and change its attributes to add functions like play and pause, or to make it start playing automatically.
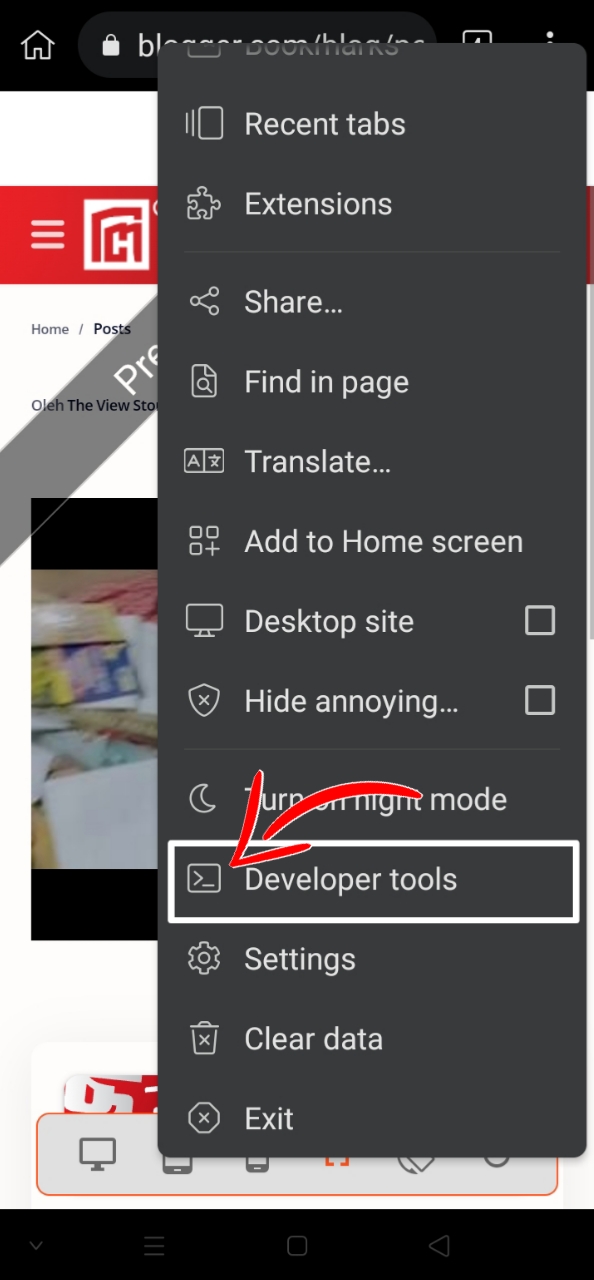
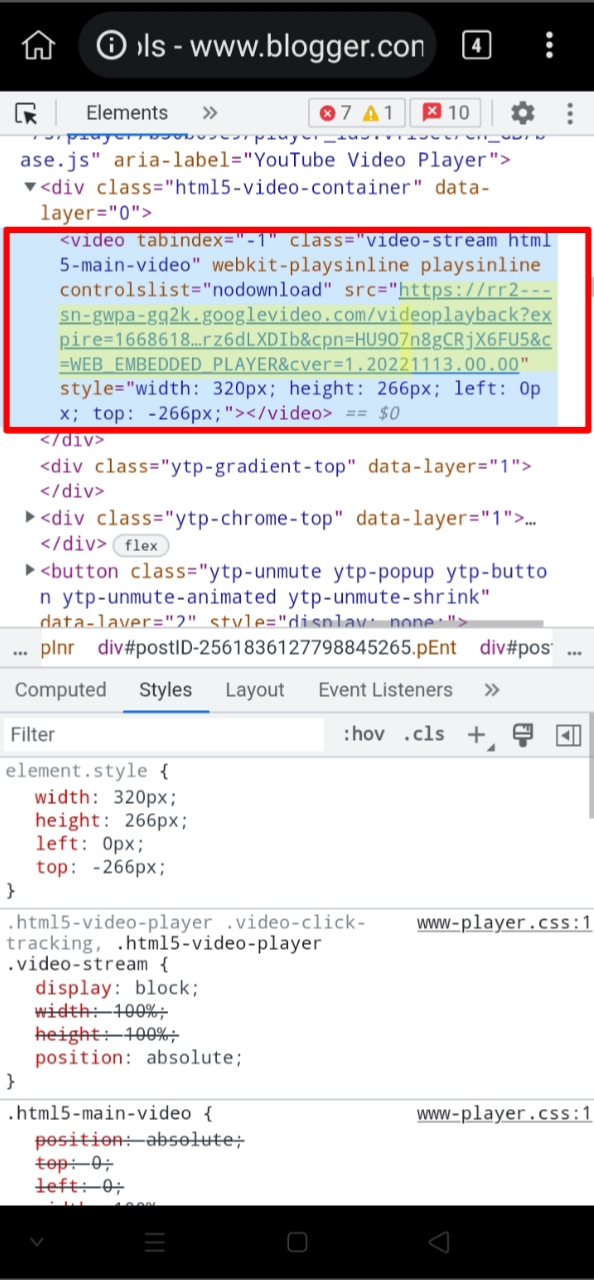
How to get video source link on blogger website?
How to do this is discussed below.






If you're using a computer or desktop, you'll get the option to do the inspector element with a mouse click, for those who want to do it on mobile, I recommend a browser app that you can try
Kiwi Browser
How to get image source link on blogger website?
How to do this is discussed below.




So let's see how to make a beautiful video player with this video and photo source link.
See I've told you before that I'll be using a custom video player for this, but today's post is about how to use it.
How To Add Jwplayer (Video Player) To Blogger Or Blogspot
Important!Before we start adding codes in XML, I will recommend you to take a Backup of your current theme. By chance if any problem occurs, you can restore it later.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: On Blogger Dashboard, click Theme.
Step 3: Click the arrow down icon next to 'customize' button.
Step 4: Click Edit HTML, you will be redirected to editing page.
Step 5: Now search the code ]]></b:skin> or /*]]>*/</style> and paste the following CSS Codes just above to it. Or you can paste it above <head/> tag by adding <style></style>
.jw-svg-icon-play path { display: none; } .jwplayer.jw-skin-netflix.jw-state-idle .jw-display-icon-container .jw-svg-icon-play { background-image: url("data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgNjAgNjAiIGZpbGw9Im5vbmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGNpcmNsZSBjeD0iMzAiIGN5PSIzMCIgcj0iMjkiIGZpbGw9IiMwMDAiIGZpbGwtb3BhY2l0eT0iLjQiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIyIi8+PHBhdGggZD0iTTIzIDQzVjE3bDIwIDEzLjA1TDIzIDQzeiIgZmlsbD0iI2ZmZiIvPjwvc3ZnPgo="); background-repeat: no-repeat; background-position: center; -webkit-transition: 0.2s; transition: 0.2s; } .jw-state-paused .jw-svg-icon-play path { display: none; } .jw-state-paused .jw-svg-icon-play { background-image: url("data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgNjAgNjAiIGZpbGw9Im5vbmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGNpcmNsZSBjeD0iMzAiIGN5PSIzMCIgcj0iMjkiIGZpbGw9IiMwMDAiIGZpbGwtb3BhY2l0eT0iLjQiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIyIi8+PHBhdGggZD0iTTIzIDQzVjE3bDIwIDEzLjA1TDIzIDQzeiIgZmlsbD0iI2ZmZiIvPjwvc3ZnPgo="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-pause path { display: none; } .jw-svg-icon-pause { background-image: url("data:image/svg+xml;base64,PHN2ZyB2aWV3Qm94PSIwIDAgNjAgNjAiIGZpbGw9Im5vbmUiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGNpcmNsZSBjeD0iMzAiIGN5PSIzMCIgcj0iMjkiIGZpbGw9IiMwMDAiIGZpbGwtb3BhY2l0eT0iLjQiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIyIi8+PHBhdGggZmlsbC1ydWxlPSJldmVub2RkIiBjbGlwLXJ1bGU9ImV2ZW5vZGQiIGQ9Ik0yNiAxN2gtNXYyNmg1VjE3em05IDBoNHYyNmgtNGE1LjY3IDUuNjcgMCAwIDEtLjczOS0uMDQ3Yy0uMTkyLS4wMjItLjI2MS0uMDMtLjI2MS4wNDdWMTdjMCAuMDc3LjA2OS4wNy4yNjEuMDQ3QTUuNjcgNS42NyAwIDAgMSAzNSAxN3oiIGZpbGw9IiNmZmYiLz48L3N2Zz4K"); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-settings path { display: none; } .jw-svg-icon-settings { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTIgMTJjMC0uODY1LjExLTEuNzAzLjMxNi0yLjUwNEEzIDMgMCAwIDAgNC45OSA0Ljg2N2E5Ljk5IDkuOTkgMCAwIDEgNC4zMzUtMi41MDUgMyAzIDAgMCAwIDUuMzQ4IDAgOS45OSA5Ljk5IDAgMCAxIDQuMzM1IDIuNTA1IDMgMyAwIDAgMCAyLjY3NSA0LjYzYy4yMDYuOC4zMTYgMS42MzguMzE2IDIuNTAzIDAgLjg2NS0uMTEgMS43MDMtLjMxNiAyLjUwNGEzIDMgMCAwIDAtMi42NzUgNC42MjkgOS45OSA5Ljk5IDAgMCAxLTQuMzM1IDIuNTA1IDMgMyAwIDAgMC01LjM0OCAwIDkuOTkgOS45OSAwIDAgMS00LjMzNS0yLjUwNSAzIDMgMCAwIDAtMi42NzUtNC42M0MyLjExIDEzLjcwNCAyIDEyLjg2NiAyIDEyem00LjgwNCAzYy42MyAxLjA5MS44MSAyLjM0Ni41NjQgMy41MjQuNDA4LjI5Ljg0Mi41NDEgMS4yOTcuNzVBNC45OTMgNC45OTMgMCAwIDEgMTIgMThjMS4yNiAwIDIuNDM4LjQ3MSAzLjMzNSAxLjI3NC40NTUtLjIwOS44ODktLjQ2IDEuMjk3LS43NUE0Ljk5MyA0Ljk5MyAwIDAgMSAxNy4xOTYgMTVhNC45OTMgNC45OTMgMCAwIDEgMi43Ny0yLjI1IDguMTI2IDguMTI2IDAgMCAwIDAtMS41QTQuOTkzIDQuOTkzIDAgMCAxIDE3LjE5NSA5YTQuOTkzIDQuOTkzIDAgMCAxLS41NjQtMy41MjQgNy45ODkgNy45ODkgMCAwIDAtMS4yOTctLjc1QTQuOTkzIDQuOTkzIDAgMCAxIDEyIDZhNC45OTMgNC45OTMgMCAwIDEtMy4zMzUtMS4yNzQgNy45OSA3Ljk5IDAgMCAwLTEuMjk3Ljc1QTQuOTkzIDQuOTkzIDAgMCAxIDYuODA0IDlhNC45OTMgNC45OTMgMCAwIDEtMi43NyAyLjI1IDguMTI2IDguMTI2IDAgMCAwIDAgMS41QTQuOTkzIDQuOTkzIDAgMCAxIDYuODA1IDE1ek0xMiAxNWEzIDMgMCAxIDEgMC02IDMgMyAwIDAgMSAwIDZ6bTAtMmExIDEgMCAxIDAgMC0yIDEgMSAwIDAgMCAwIDJ6IiBmaWxsPSJyZ2JhKDI0NywyNDYsMjQ3LDEpIi8+PC9zdmc+"); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-quality-100 path { display: none; } .jw-svg-icon-quality-100 { background-image: url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMzIiIGhlaWdodD0iMzIiIHZpZXdCb3g9IjYgNiAyMCAxOCIgZmlsbD0ibm9uZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KICA8cGF0aCBkPSJNMTYuNDc0IDIzLjEwNWg3LjU3OU03Ljk0NyAyMy4xMDVoNS42ODUiIHN0cm9rZT0iI2ZmZiIgc3Ryb2tlLXdpZHRoPSIxLjUiIHN0cm9rZS1saW5lY2FwPSJyb3VuZCIvPgogIDxjaXJjbGUgY3g9IjEyLjY4NCIgY3k9IjIzLjEwNSIgcj0iMS44OTUiIGZpbGw9IiNmZmYiLz4KICA8cGF0aCBmaWxsLXJ1bGU9ImV2ZW5vZGQiIGNsaXAtcnVsZT0iZXZlbm9kZCIgZD0iTTkgN2EyIDIgMCAwIDAtMiAydjkuMjYzYTIgMiAwIDAgMCAyIDJoMTRhMiAyIDAgMCAwIDItMlY5YTIgMiAwIDAgMC0yLTJIOVptMTAuNzYzIDcuNWExIDEgMCAwIDAgMC0xLjczM0wxNC44NjYgOS45NGExIDEgMCAwIDAtMS41Ljg2NnY1LjY1NWExIDEgMCAwIDAgMS41Ljg2Nmw0Ljg5Ny0yLjgyOFoiIGZpbGw9IiNmZmYiLz4KPC9zdmc+Cg=="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-close path { display: none; } .jw-svg-icon-close { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTEyIDEwLjU4Nmw0Ljk1LTQuOTUgMS40MTQgMS40MTQtNC45NSA0Ljk1IDQuOTUgNC45NS0xLjQxNCAxLjQxNC00Ljk1LTQuOTUtNC45NSA0Ljk1LTEuNDE0LTEuNDE0IDQuOTUtNC45NS00Ljk1LTQuOTVMNy4wNSA1LjYzNnoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-cc-off path { display: none; } .jw-svg-icon-cc-off { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwSDI0VjI0SDB6Ii8+PHBhdGggZD0iTTIxIDNjLjU1MiAwIDEgLjQ0OCAxIDF2MTZjMCAuNTUyLS40NDggMS0xIDFIM2MtLjU1MiAwLTEtLjQ0OC0xLTFWNGMwLS41NTIuNDQ4LTEgMS0xaDE4em0tMSAySDR2MTRoMTZWNXpNOSA4YzEuMTA1IDAgMi4xMDUuNDQ4IDIuODI5IDEuMTczbC0xLjQxNCAxLjQxNEMxMC4wNTMgMTAuMjI0IDkuNTUzIDEwIDkgMTBjLTEuMTA1IDAtMiAuODk1LTIgMnMuODk1IDIgMiAyYy41NTMgMCAxLjA1My0uMjI0IDEuNDE0LS41ODZsMS40MTQgMS40MTRDMTEuMTA0IDE1LjU1MiAxMC4xMDQgMTYgOSAxNmMtMi4yMDggMC00LTEuNzkyLTQtNHMxLjc5Mi00IDQtNHptNyAwYzEuMTA1IDAgMi4xMDUuNDQ4IDIuODI5IDEuMTczbC0xLjQxNCAxLjQxNEMxNy4wNTMgMTAuMjI0IDE2LjU1MyAxMCAxNiAxMGMtMS4xMDUgMC0yIC44OTUtMiAycy44OTUgMiAyIDJjLjU1MiAwIDEuMDUyLS4yMjQgMS40MTQtLjU4NmwxLjQxNCAxLjQxNEMxOC4xMDQgMTUuNTUyIDE3LjEwNCAxNiAxNiAxNmMtMi4yMDggMC00LTEuNzkyLTQtNHMxLjc5Mi00IDQtNHoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jw-icon-cc .jw-svg-icon-cc-off path { display: none; } .jw-icon-cc .jw-svg-icon-cc-off { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwSDI0VjI0SDB6Ii8+PHBhdGggZD0iTTIxIDNjLjU1MiAwIDEgLjQ0OCAxIDF2MTZjMCAuNTUyLS40NDggMS0xIDFIM2MtLjU1MiAwLTEtLjQ0OC0xLTFWNGMwLS41NTIuNDQ4LTEgMS0xaDE4em0tMSAySDR2MTRoMTZWNXpNOSA4YzEuMTA1IDAgMi4xMDUuNDQ4IDIuODI5IDEuMTczbC0xLjQxNCAxLjQxNEMxMC4wNTMgMTAuMjI0IDkuNTUzIDEwIDkgMTBjLTEuMTA1IDAtMiAuODk1LTIgMnMuODk1IDIgMiAyYy41NTMgMCAxLjA1My0uMjI0IDEuNDE0LS41ODZsMS40MTQgMS40MTRDMTEuMTA0IDE1LjU1MiAxMC4xMDQgMTYgOSAxNmMtMi4yMDggMC00LTEuNzkyLTQtNHMxLjc5Mi00IDQtNHptNyAwYzEuMTA1IDAgMi4xMDUuNDQ4IDIuODI5IDEuMTczbC0xLjQxNCAxLjQxNEMxNy4wNTMgMTAuMjI0IDE2LjU1MyAxMCAxNiAxMGMtMS4xMDUgMC0yIC44OTUtMiAycy44OTUgMiAyIDJjLjU1MiAwIDEuMDUyLS4yMjQgMS40MTQtLjU4NmwxLjQxNCAxLjQxNEMxOC4xMDQgMTUuNTUyIDE3LjEwNCAxNiAxNiAxNmMtMi4yMDggMC00LTEuNzkyLTQtNHMxLjc5Mi00IDQtNHoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jw-icon-cc .jw-svg-icon-cc-on path { display: none; } .jw-icon-cc .jw-svg-icon-cc-on { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwSDI0VjI0SDB6Ii8+PHBhdGggZD0iTTIxIDNjLjU1MiAwIDEgLjQ0OCAxIDF2MTZjMCAuNTUyLS40NDggMS0xIDFIM2MtLjU1MiAwLTEtLjQ0OC0xLTFWNGMwLS41NTIuNDQ4LTEgMS0xaDE4ek05IDhjLTIuMjA4IDAtNCAxLjc5Mi00IDRzMS43OTIgNCA0IDRjMS4xIDAgMi4xLS40NSAyLjgyOC0xLjE3MmwtMS40MTQtMS40MTRDMTAuMDUzIDEzLjc3NiA5LjU1MyAxNCA5IDE0Yy0xLjEwNSAwLTItLjg5NS0yLTJzLjg5NS0yIDItMmMuNTUgMCAxLjA0OC4yMiAxLjQxNS41ODdsMS40MTQtMS40MTRDMTEuMTA1IDguNDQ4IDEwLjEwNSA4IDkgOHptNyAwYy0yLjIwOCAwLTQgMS43OTItNCA0czEuNzkyIDQgNCA0YzEuMTA0IDAgMi4xMDQtLjQ0OCAyLjgyOC0xLjE3MmwtMS40MTQtMS40MTRjLS4zNjIuMzYyLS44NjIuNTg2LTEuNDE0LjU4Ni0xLjEwNSAwLTItLjg5NS0yLTJzLjg5NS0yIDItMmMuNTUzIDAgMS4wNTMuMjI0IDEuNDE1LjU4N2wxLjQxNC0xLjQxNEMxOC4xMDUgOC40NDggMTcuMTA1IDggMTYgOHoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-volume-100 path { display: none; } .jw-svg-icon-volume-100 { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTEwIDcuMjJMNi42MDMgMTBIM3Y0aDMuNjAzTDEwIDE2Ljc4VjcuMjJ6TTUuODg5IDE2SDJhMSAxIDAgMCAxLTEtMVY5YTEgMSAwIDAgMSAxLTFoMy44ODlsNS4yOTQtNC4zMzJhLjUuNSAwIDAgMSAuODE3LjM4N3YxNS44OWEuNS41IDAgMCAxLS44MTcuMzg3TDUuODkgMTZ6bTEzLjUxNyA0LjEzNGwtMS40MTYtMS40MTZBOC45NzggOC45NzggMCAwIDAgMjEgMTJhOC45ODIgOC45ODIgMCAwIDAtMy4zMDQtNi45NjhsMS40Mi0xLjQyQTEwLjk3NiAxMC45NzYgMCAwIDEgMjMgMTJjMCAzLjIyMy0xLjM4NiA2LjEyMi0zLjU5NCA4LjEzNHptLTMuNTQzLTMuNTQzbC0xLjQyMi0xLjQyMkEzLjk5MyAzLjk5MyAwIDAgMCAxNiAxMmMwLTEuNDMtLjc1LTIuNjg1LTEuODgtMy4zOTJsMS40MzktMS40MzlBNS45OTEgNS45OTEgMCAwIDEgMTggMTJjMCAxLjg0Mi0uODMgMy40OS0yLjEzNyA0LjU5MXoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-volume-50 path { display: none; } .jw-svg-icon-volume-50 { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTEzIDcuMjJMOS42MDMgMTBINnY0aDMuNjAzTDEzIDE2Ljc4VjcuMjJ6TTguODg5IDE2SDVhMSAxIDAgMCAxLTEtMVY5YTEgMSAwIDAgMSAxLTFoMy44ODlsNS4yOTQtNC4zMzJhLjUuNSAwIDAgMSAuODE3LjM4N3YxNS44OWEuNS41IDAgMCAxLS44MTcuMzg3TDguODkgMTZ6bTkuOTc0LjU5MWwtMS40MjItMS40MjJBMy45OTMgMy45OTMgMCAwIDAgMTkgMTJjMC0xLjQzLS43NS0yLjY4NS0xLjg4LTMuMzkybDEuNDM5LTEuNDM5QTUuOTkxIDUuOTkxIDAgMCAxIDIxIDEyYzAgMS44NDItLjgzIDMuNDktMi4xMzcgNC41OTF6IiBmaWxsPSJyZ2JhKDI0NywyNDYsMjQ3LDEpIi8+PC9zdmc+"); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-volume-0 path { display: none; } .jw-svg-icon-volume-0 { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTEwIDcuMjJMNi42MDMgMTBIM3Y0aDMuNjAzTDEwIDE2Ljc4VjcuMjJ6TTUuODg5IDE2SDJhMSAxIDAgMCAxLTEtMVY5YTEgMSAwIDAgMSAxLTFoMy44ODlsNS4yOTQtNC4zMzJhLjUuNSAwIDAgMSAuODE3LjM4N3YxNS44OWEuNS41IDAgMCAxLS44MTcuMzg3TDUuODkgMTZ6bTE0LjUyNS00bDMuNTM2IDMuNTM2LTEuNDE0IDEuNDE0TDE5IDEzLjQxNGwtMy41MzYgMy41MzYtMS40MTQtMS40MTRMMTcuNTg2IDEyIDE0LjA1IDguNDY0bDEuNDE0LTEuNDE0TDE5IDEwLjU4NmwzLjUzNi0zLjUzNiAxLjQxNCAxLjQxNEwyMC40MTQgMTJ6IiBmaWxsPSJyZ2JhKDI0NywyNDYsMjQ3LDEpIi8+PC9zdmc+"); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-fullscreen-on path { display: none; } .jw-svg-icon-fullscreen-on { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTIwIDNoMnY2aC0yVjVoLTRWM2g0ek00IDNoNHYySDR2NEgyVjNoMnptMTYgMTZ2LTRoMnY2aC02di0yaDR6TTQgMTloNHYySDJ2LTZoMnY0eiIgZmlsbD0icmdiYSgyNDcsMjQ2LDI0NywxKSIvPjwvc3ZnPg=="); background-size: contain; background-repeat: no-repeat; } .jw-svg-icon-fullscreen-off path { display: none; } .jw-svg-icon-fullscreen-off { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTE4IDdoNHYyaC02VjNoMnY0ek04IDlIMlY3aDRWM2gydjZ6bTEwIDh2NGgtMnYtNmg2djJoLTR6TTggMTV2Nkg2di00SDJ2LTJoNnoiIGZpbGw9InJnYmEoMjQ3LDI0NiwyNDcsMSkiLz48L3N2Zz4="); background-size: contain; background-repeat: no-repeat; } .jwplayer.jw-skin-netflix .jw-settings-sharing .jw-svg-icon-sharing path { display: none; } .jwplayer.jw-skin-netflix .jw-settings-sharing .jw-svg-icon-sharing { background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjY0IiBoZWlnaHQ9IjY0Ij48cGF0aCBmaWxsPSJub25lIiBkPSJNMCAwaDI0djI0SDB6Ii8+PHBhdGggZD0iTTEzLjEyIDE3LjAyM2wtNC4xOTktMi4yOWE0IDQgMCAxIDEgMC01LjQ2NWw0LjItMi4yOWE0IDQgMCAxIDEgLjk1OSAxLjc1NWwtNC4yIDIuMjlhNC4wMDggNC4wMDggMCAwIDEgMCAxLjk1NGw0LjE5OSAyLjI5YTQgNCAwIDEgMS0uOTU5IDEuNzU1ek02IDE0YTIgMiAwIDEgMCAwLTQgMiAyIDAgMCAwIDAgNHptMTEtNmEyIDIgMCAxIDAgMC00IDIgMiAwIDAgMCAwIDR6bTAgMTJhMiAyIDAgMSAwIDAtNCAyIDIgMCAwIDAgMCA0eiIgZmlsbD0icmdiYSgyNDcsMjQ2LDI0NywxKSIvPjwvc3ZnPg=="); background-repeat: no-repeat; background-position: center; -webkit-transition: 0.2s; transition: 0.2s; background-size: 100%; }
If the video player is not responsive then you can use Bootstrap's CDN.
Now search the code </head> or </head> and paste the following CSS Codes just before to it.
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.4.1/css/bootstrap.min.css' />
Step 6: And search the code </body> or </body>Tag and paste the following JS CDN Codes just before to it.
<script src='https://content.jwplatform.com/libraries/Jq6HIbgz.js'></script>
Step 7: Save the html changes by clicking on this icon .
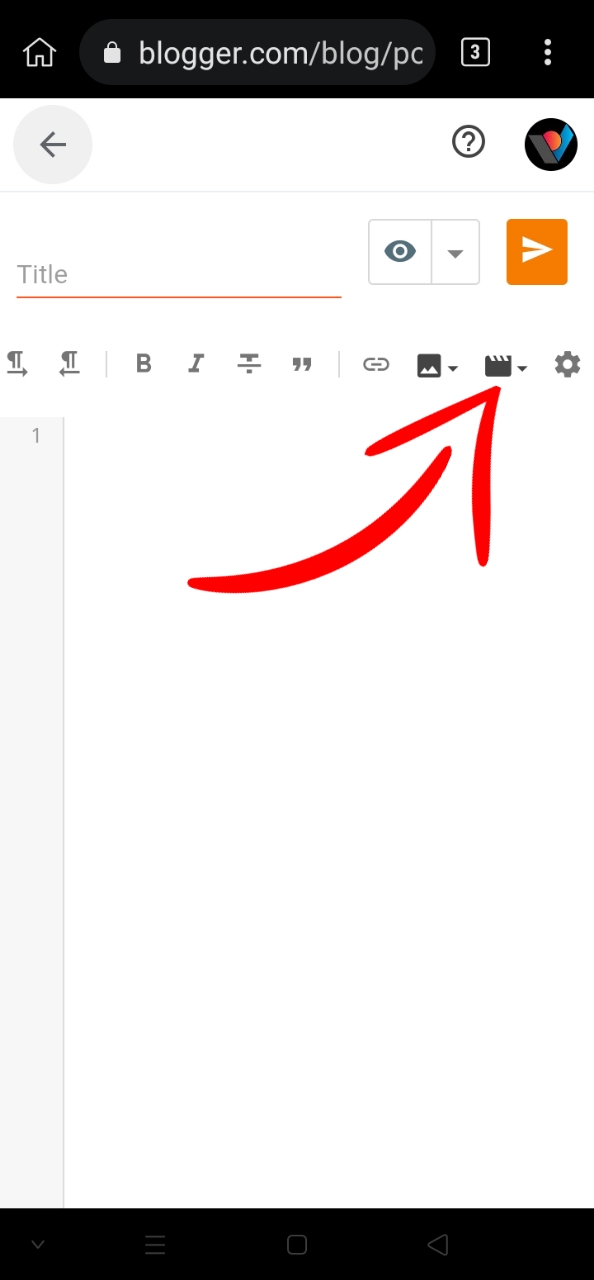
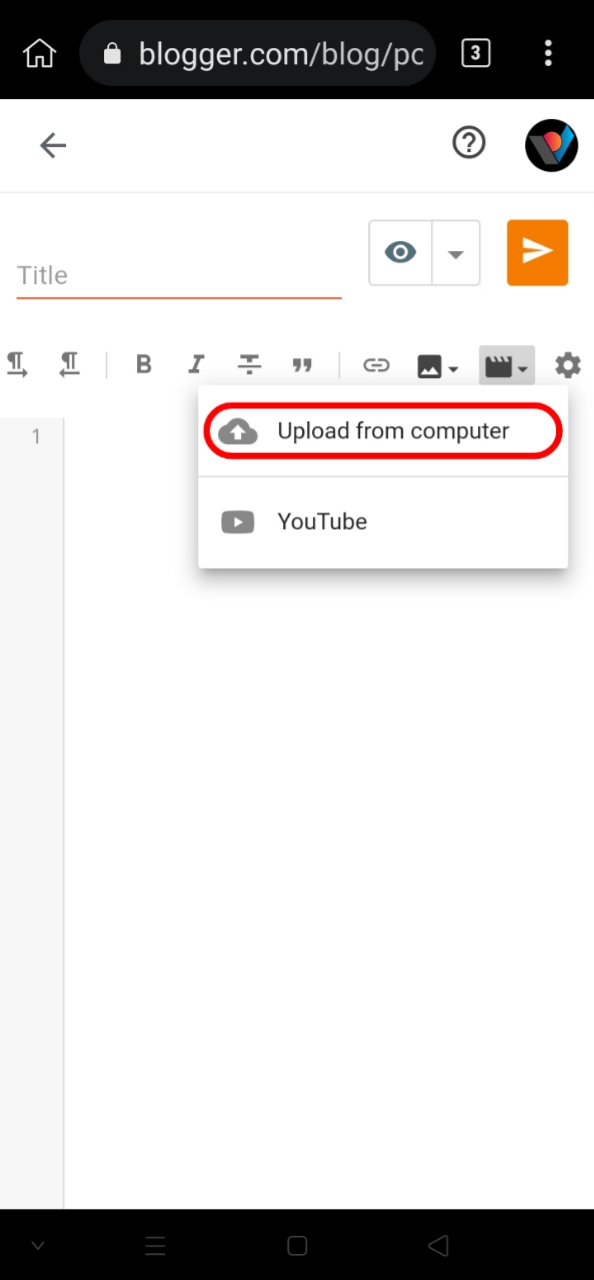
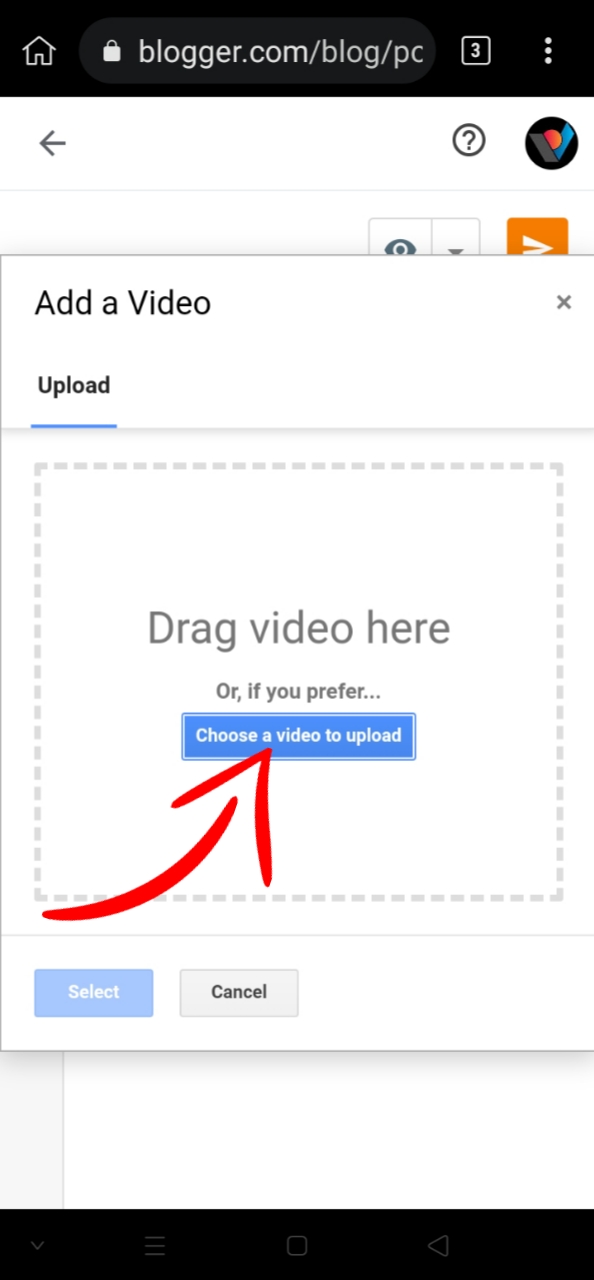
Step 8: Then go to the page/post/layout or place which you want to add this Video Player.
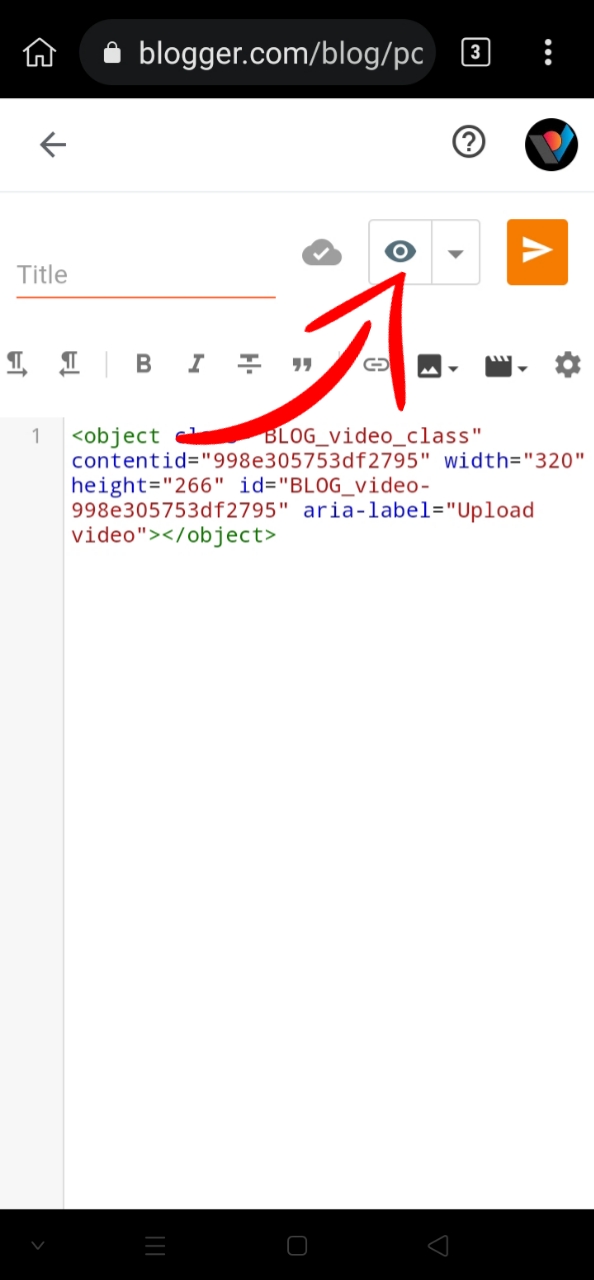
Step 9: Then if you are doing this in page/post then In post editor view, click icon at the bottom right of the title.Two options will appear: HTML view and Writing view, Select 'HTML View'.
Step 10: Now paste the following HTML code to that place.
<style>#player{
width:100%!important;}
</style>
<div id="player"></div>
<script>const playerInstance = jwplayer("player").setup({
controls: true,
displaytitle: true,
displaydescription: true,
fullscreen: "true",
playbackRateControls: [0.25, 0.5, 0.75, 1, 1.25, 1.5, 2],
primary: "html5",
stretching: "uniform",
aspectratio: "16:9",
renderCaptionsNatively: false,
autostart: false,
abouttext: "Github",
aboutlink: "https://github.com/Foilz",
sharing: {
sites: ["facebook", "twitter", "email", "linkedin", "pinterest"]
},
intl: {
en: {
sharing: {
heading: "Share this awesome video"
}
}
},
skin: {
name: "netflix"
},
logo: {
file:
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj_x2LBsGZsqi3wGypKqbLjGRW-W2zuw_vhEjqq4gaA-YsOOQYxlM2ScPfhfElvgy1CcNRHHNgUufrFnkeQXBS7jV0xIEQB_zn0WLuZ0eTEmEhSXLNjmtGNOt0Lp65DIjlSwoi47bFO-MjjY3hgf8XCA3dbzMriA9YTPEwsR5KSftiXAQ4z67hKwBxpsQ/s1280/mmflix.png"
},
/* advertising: {
client: "vast",
schedule: [
{
offset: "pre",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: 300,
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: "00:00:15",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: "25%",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: "50%",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: "75%",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
},
{
offset: "post",
tag: "https://syndication.exdynsrv.com/splash.php?idzone=4648050"
}
],
rules: {
timeBetweenAds: 300,
deferAds: {}
}
}, */
captions: {
color: "#FFF",
fontSize: 14,
backgroundOpacity: 0,
edgeStyle: "raised"
},
playlist: [
{
title: "Sprite Fright",
description: "You're Watching",
image: "https://i.ytimg.com/vi/_cMxraX_5RE/maxresdefault.jpg",
sources: [
{
file:
"https://upload.wikimedia.org/wikipedia/commons/transcoded/7/74/Sprite_Fright_-_Open_Movie_by_Blender_Studio.webm/Sprite_Fright_-_Open_Movie_by_Blender_Studio.webm.1080p.webm",
label: "High Quality"
} ,
{
file:
"https://upload.wikimedia.org/wikipedia/commons/transcoded/7/74/Sprite_Fright_-_Open_Movie_by_Blender_Studio.webm/Sprite_Fright_-_Open_Movie_by_Blender_Studio.webm.160p.webm",
label: "Data Saver",
default: true
} ,
],
captions: [
{
file:
"https://raw.githubusercontent.com/Foilz/jwplayer/main/%5BBengali%5D%20Sprite%20Fright%20-%20Blender%20Open%20Movie.srt",
label: "Bengali",
kind: "captions"
}
],
}
]
});
const player = jwplayer("#player");
player.on('ready', () => {
const rewind = playerContainer.querySelector('.jw-display-icon-rewind');
const rewDiv = $(rewind).find(".jw-icon-rewind").clone();
$(rewDiv).addClass("forward").css("transform", "scaleX(-1)").attr("aria-label", "Forward 10 Seconds").prependTo($(playerContainer).find('.jw-display-icon-next'));
$(playerContainer).find('.jw-display-icon-next .jw-icon-next').hide();
const rewindS = playerContainer.querySelector('.jw-button-container');
const $rew2Div = $(rewindS).find(".jw-icon-rewind");
const $clone = $rew2Div.clone();
$clone.addClass("forward").css("transform", "scaleX(-1)").attr("aria-label", "Forward 10 Seconds").insertAfter($rew2Div);
});
$(document).on('click', '.jw-icon-rewind.forward', () => {
player.seek((greplayer.getPosition() + 10));
});</script>
You can change html texts as you want in the code box!
Add the source link of your video or photo by changing the photo and video source link.
Step 11: Then Save or Publish.
Conclusion
Hope this How To Add Jwplayer (Video Player) To Blogger Or Blogspot article will be useful to you, If you have any dubieties or facing any issues while installing it also you can ask me in the comment, Do share with your musketeers, Thanks for visiting, Have a nice day!
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken. © The Pro Project | All Rights Reserved
© Copyright:
www.the-pro-project.blogspot.com