If you are looking for how to add a Lazy Load AdSense On Blogger website then this post is just for you.
I am Monish. I have been involved with coding for a long time. I will give you proper advice from long experience so let's start.

What is Lazy Load?
Lazy load is a type of technology that stops objects on a website from loading before they become visible to the visitor. This method reduces the time it takes for a website to load and makes it run better. So, in the end, it will help your website improve its speed and loading time.
How this Script Works?
When people go to your website, it doesn't load AdSense ads and even asks for AdSense Javascript. You could find many Lazy Load Ads Script for your website in the past, but sometimes it didn't work for me. So, this lazy load AdSense script can be used in blogger with a few changes and a small trick. There are a lot of add-ons for WordPress.
So, if you use the script, it will load ads after the whole page has loaded. We used the Scroll Event Listener instead of the Onload Event Listener because it wasn't as good. So what happens?
- When someone goes to your website, it won't ask for the adsbygoogle.js library.
- Even after the site is fully loaded, it won't show ads or ask for the ads library.
- But when a person scrolls down your website, it will ask for Javascript.
- So, this means, Load Ads After Page Load.
- The end.
What is the effect of Lazy Loading on Seo?
Lazy loading your images has two major benefits. When you use lazy loading, you get the following:
- Faster page load times: We've said it before, and we'll say it again... pages should load faster. The better your page load times are, the faster your website is. SEO is helped by pages that load faster.
- Better for users: Google isn't the only one who likes fast websites. People do too. By making your page load faster, you give your visitors, especially those on mobile phones, a better experience. Better UX means stronger SEO.
PRO's and CON's of Lazy Loading
Lazy-loading is a method for improving performance that isn't too controversial. It is often used to cut down on unnecessary downloads on sites that have a lot of images inline, which is good for both the users and the people involved in the project. But, as with any method, there are pros and cons.
Lazy-loading advantages:
- On-demand loading saves time and memory, making content delivery more efficient. Also, because only a small part of a web page is loaded at once, it takes less time, and the rest of the section is loaded later, which saves space. All of this makes the user's experience better because they can quickly get the content they want.
- No unnecessary code execution.
- It saves website owners money by making the best use of their time and resources.
Lazy-loading disadvantages:
- Adding the extra lines of code to the ones that are already there could be hard.
- Lazy-loading could hurt a website's search engine rankings if the unloaded content is indexed in the wrong way.
So without wasting important time let's check How to Add Lazy Load AdSense in Blogger?
How to Add Lazy Load AdSense in Blogger?
Important!Before we start adding codes in XML, I will recommend you to take a Backup of your current theme. By chance if any problem occurs, you can restore it later.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: On Blogger Dashboard, click Theme.
Step 3: Click the arrow down icon next to 'customize' button.
Step 4: Click Edit HTML, you will be redirected to editing page.
Step 5: Now search the code ]]></b:skin> or /*]]>*/</style> and paste the following CSS Codes just above to it. Or you can paste it above <head/> tag by adding <style></style>.
/* Ads Loading Animation by The Pro Project */
.adsbygoogle{background:transparent url("data:image/svg+xml, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' preserveAspectRatio='xMidYMid meet'><path fill='rgba(221,221,221,1)' opacity='.5' d='M12 2A10 10 0 1 0 22 12A10 10 0 0 0 12 2Zm0 18a8 8 0 1 1 8-8A8 8 0 0 1 12 20Z'></path><path fill='rgba(0,0,255,1)' d='M20 12h2A10 10 0 0 0 12 2V4A8 8 0 0 1 20 12Z'><animateTransform attributeName='transform' dur='.9s' from='0 12 12' repeatCount='indefinite' to='360 12 12' type='rotate'/></path></svg>") center / 26px no-repeat;background-size:45px 45px}Step 6: Find the tag </body> or some template will be </body> and add the JavaScript below and above it:
<script type='text/javascript'>
//<![CDATA[
var lazyadsense2 = false;
window.addEventListener("scroll", function(){
if ((document.documentElement.scrollTop != 0 && lazyadsense2 === false) || (document.body.scrollTop != 0 && lazyadsense2 === false)) {
(function() { var ad = document.createElement('script'); ad.setAttribute('data-ad-client','ca-pub-xxxxxxxxxxxxxxxx'); ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
lazyadsense2 = true;
}
}, true);
//]]>
</script>Step 7: Save the html changes by clicking on this icon .
Step 8: Then go to the page/post/layout or place which you want to add Lazy Load AdSense.
Step 9: Then if you are doing this in page/post then In post editor view, click icon at the bottom right of the title.Two options will appear: HTML view and Writing view, Select 'HTML View'. And To add to Layout add a Gadget Click on HTML/JavaScript.
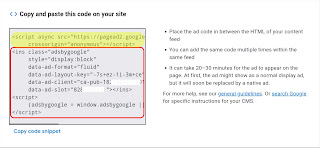
Step 10: Now paste the following HTML code to that place.

Now you need to paste your AdS code by removing some code. Notice in the image above the code marked in yellow color you need to remove
Terms of Use
To appreciate our workshop, consider keeping the credits in canons.
We do not allow to rewrite this post in any manner. Do not copy this post, canons or any part from this composition without authorization, it's rigorously prohibited.However, Legal conduct will be taken, If you do so.
Conclusion
Hope this How to Add Lazy Load AdSense in Blogger? article will be useful to you, If you have any dubieties or facing any issues while installing it also you can ask me in the comment, Do share with your musketeers, Thanks for visiting, Have a nice day!
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken. © The Pro Project | All Rights Reserved
© Copyright:
www.the-pro-project.blogspot.com