If you are looking for how to use Your Own Custom Fonts On Blogger website then this post is just for you.
I am Monish. I have been involved with coding for a long time. I will give you proper advice from long experience so let's start.

What is a font?
A font is a set of type or text characters that can be printed or shown in a certain style and size. Both printed and digital text use different font styles.
Typographic font styles have different designs and spacing, but once chosen, this style will be used for both lowercase and uppercase letters and punctuation marks.
The typeface is the design for a set of fonts, and the font family is the different versions of this design.
For example, Helvetica is a font family, Helvetica italic is a typeface, and Helvetica italic 10-point is a font. Font and typeface are often used interchangeably, even though they mean slightly different things about the same font.
What are four main types of fonts?
We agree with a classification that says there are four main types of fonts: serif fonts, sans serif fonts, script fonts, and display fonts.
Let's find out more about them and talk about some of the most well-known versions of these four main types.
- Serif fonts
- Sans serif fonts
- Script fonts
- Display fonts
So without wasting important time let's check How To Use Your Own Custom Fonts On Blogger?
Requirements
Before we start, several things must be required for using a custom font on Blogger.
- Your Custom Font
- A GitHub Account
- Must have this blog post 😇.
How to host font and get CDN delivery font link?
Step 1: Create a GitHub account. Click on this link for details on how to create an GitHub account.
GitHub is a centralised system for repositories that is based on the web. It is used by a huge number of people to work on a huge number of projects. Even though it is not part of the Git project directly, it is hard to avoid. With a GitHub Account, you can do more than just host repositories. You can do things like track issues, review code, etc.
Step 2: Click on the new repository option and upload your custom font.Creating Repository in GitHub.

If necessary you can convert your font to different formats (eg: WOFF, WOFF2, TTF, SVG, OTF, EOT) by any Webfont generator (like: transfonter website.
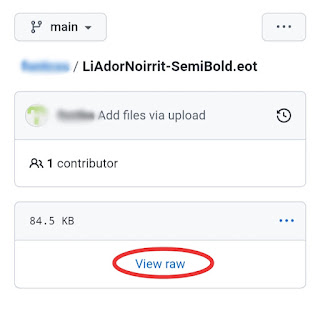
Step 3: Now click your font file than press & click View raw and copy link

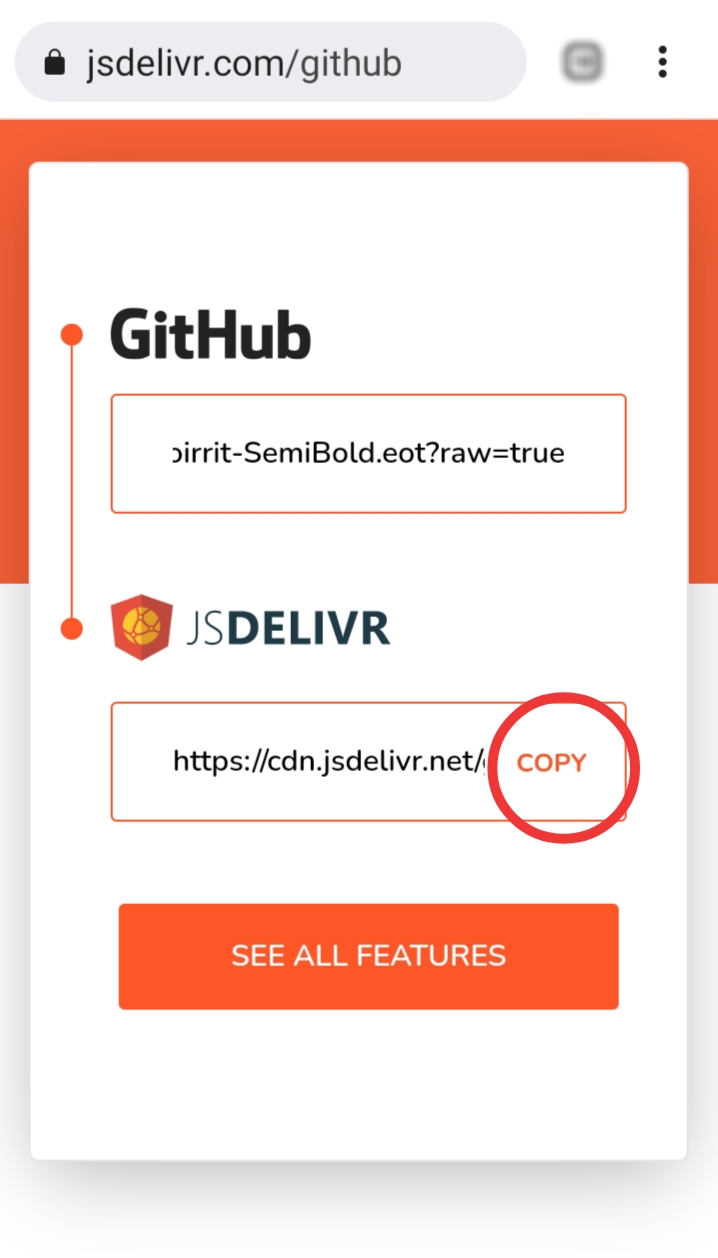
Step 4: than Convert Raw View link to CDN Deliver link by jsdelivr Website

Step 5: Done 😍
How To Use Your Own Custom Fonts On Blogger?
Important!Before we start adding codes in XML, I will recommend you to take a Backup of your current theme. By chance if any problem occurs, you can restore it later.
Step 1: First of all Login to your Blogger Dashboard.
Step 2: On Blogger Dashboard, click Theme.
Step 3: Click the arrow down icon next to 'customize' button.
Step 4: Click Edit HTML, you will be redirected to editing page.
Step 5: Now search the code ]]></b:skin> or /*]]>*/</style> and paste the following CSS Codes just above to it. Or you can paste it above <head/> tag by adding <style></style>.
@font-face {
font-family: your-font-name;
src: url('https://cdn.jsdelivr.net/gh/#/#/english.otf?raw=true')
}change font src & font-family name as you like. How to create source link is already described above.
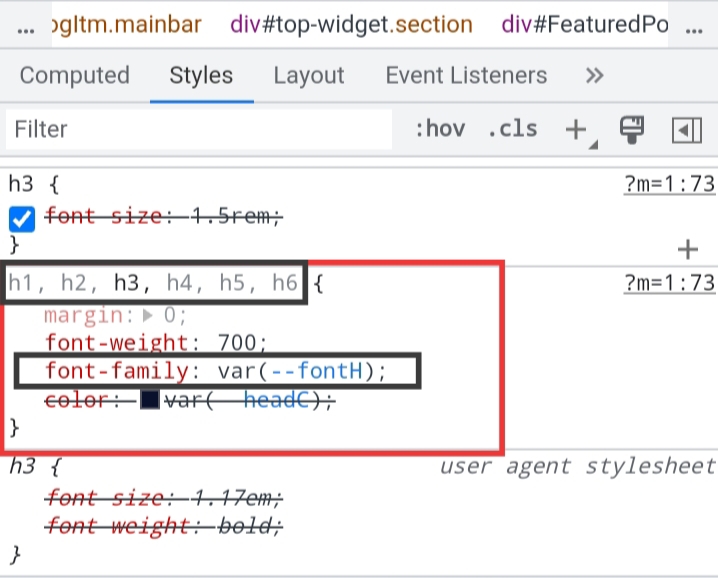
Step 5: Now in your website organization inspector click on the section where you want to change the font and look in the CSS where your font code is written.


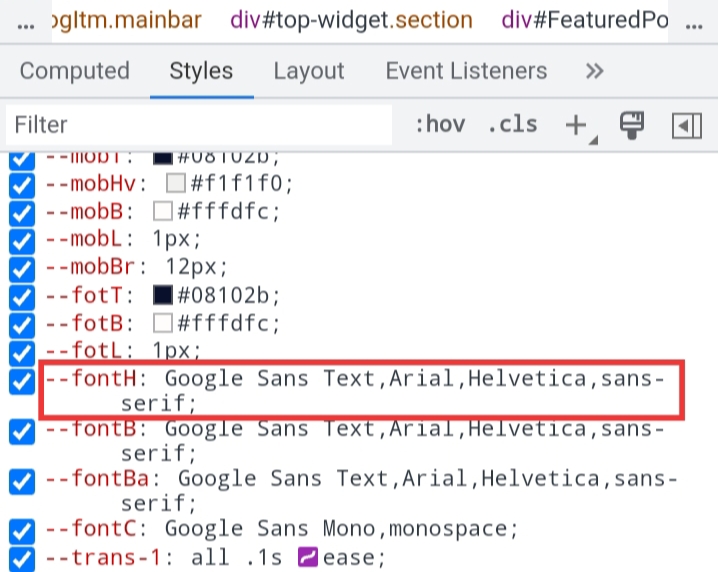
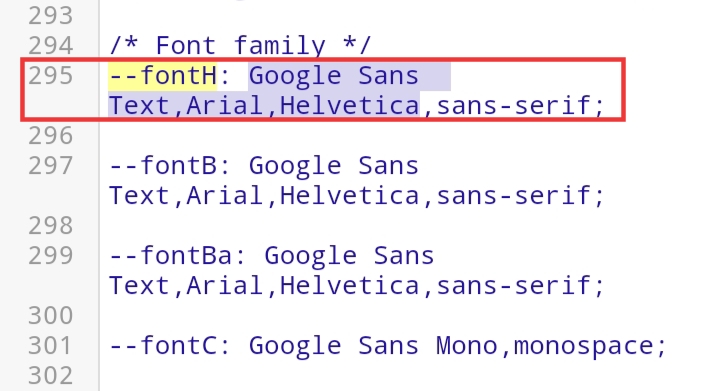
Step 6: Now search Variable name (eg: --fontH) and change font name (eg: Google Sans Text,Arial,Helvetica to your-font-name) on blogger theme.

Step 7: Then Save or Publish.
Terms of Use
To appreciate our workshop, consider keeping the credits in canons.
We do not allow to rewrite this post in any manner. Do not copy this post, canons or any part from this composition without authorization, it's rigorously prohibited.However, Legal conduct will be taken, If you do so.
Conclusion
Hope this How to Add Lazy Load AdSense in Blogger? article will be useful to you, If you have any dubieties or facing any issues while installing it also you can ask me in the comment, Do share with your musketeers, Thanks for visiting, Have a nice day!
Our All Posts Are Protected By DMCA. So Don't Try To Copy Our Posts And Reproduction In Any Way Is Strictly Prohibited! Or else Legal Actions Will Be Taken. © The Pro Project | All Rights Reserved
© Copyright:
www.the-pro-project.blogspot.com